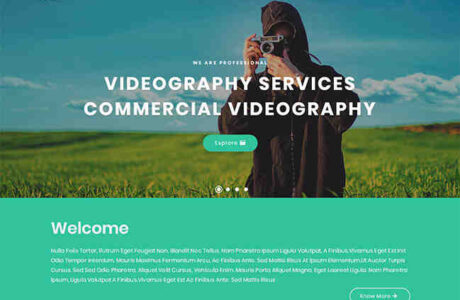
HTML 创意风格网页设计师简历网页模板参考内容:
- 个人简介: 在页面的顶部添加个人照片和姓名,并用几句话简单介绍自己,突出个人特点和优势。
- 联系方式: 在个人简介下方添加联系方式,包括电话、邮箱和社交媒体链接等。
- 技能展示: 在“技能展示”页面中详细介绍自己掌握的设计技能和工具,例如Photoshop、Illustrator、Sketch等。
- 工作经历: 在“工作经历”页面中详细介绍自己的工作经历,包括公司名称、职位和工作内容等。可以附上相关作品链接和客户评价等。
- 教育背景: 在“教育背景”页面中详细介绍自己的教育背景,包括学校名称、专业和学位等。
- 作品集展示: 在“作品集展示”页面中展示自己的设计作品,包括UI设计、网页设计、平面设计等多个方面。每个项目都要详细介绍设计思路、实现方法和效果图等。
- 自我评价: 在“自我评价”页面中简单介绍自己的性格特点、职业目标和未来规划等,以便雇主更好地了解自己。
- CTA按钮: 在网站的各个页面中都加入CTA按钮,鼓励雇主进行联系和面试,例如“联系我”、“立即预约”等。
- 简洁明了: 整个网页设计简洁明了,排版清晰,色彩搭配协调,字体大小一致,让雇主能够快速浏览和了解自己的信息。
- 响应式设计: 确保网站能够在不同屏幕尺寸下正常显示,并提供流畅的用户体验。
公告:
①. 本网站名称及网址: 鸿瑞源码 | hongruidpt.com
②. 本站提供的源码,模板,插件等其他资源,都不包含免费技术服务,不排除源码存在BUG,残缺或加密的可能,请三思后再买,购买后一率不能退款。如需技术支持请联系客服,具体依客服说明为准,请大家谅解!
③. 所购资源禁止用于搭建非法网站,本站不为涉黄、涉毒、涉赌等不法分子提供任何技术便利。
④. 本站资源解压密码一般都为“9527” ,如有问题,请联系客服或站长。
⑤. 如有链接无法下载或链接失效,请联系客服或站长处理!
声明:
根据《计算机软件保护条例(2013修订)》第十七条:“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存软件等方式使用软性的,可以不经软件著作权人许可,不向其支付报酬”。鉴于此条例,通过本平台获取的所有信息及与本平台有关的相关信息未经版权归属者授权不得参与任何商业用途,若因此引起的版权纠纷,一切责任均由使用者自行承担,本平台所属公司及其雇员不承担任何法律责任。本站分享目的仅供大家学习和交流,请不要用于商业用途,如需商用,请从正规渠道选择购买正版,维护一个良好的知识产权环境。
本站所有资源均来源于网络收集及整理所得,如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。